Faut-il systématiquement publier un printscreen d’une création « dynamique » comme un site web ou une vidéo? Et ce dans le but d’augmenter sa visibilité ou communiquer son existence sur les réseaux sociaux?
Non ! Il ne faut pas oublier qu’un printscreen est une image, un extrait, une petite partie d’un microcosme, l’aplatissement d’un volume d’informations. Vous connaissez votre site web ou la vidéo créée et avez une idée d’ensemble, la vision d’une homogénéité qui fonctionne, alors que votre interlocuteur ne reçoit qu’une petite partie d’un tout via le printscreen. En photographie c’est un phénomène très connu, on l’appelle le « horschamp » : c’est tout ce qui n’est pas inclus dans le cadrage de la prise de vue mais que le photographe connait et en a été influencé durant son acte photographique. Le spectateur de son côté il peut parfois ressentir les choses pas visibles (la loterie subtile de la sensibilité) mais pour le reste … il n’y a que le reste. Les bons photographes connaissent très bien ce piège.
Image, vidéo, site web : trois degrés de communication différents. Le premier interpelle (utilisateur spectateur), le deuxième entretien (utilisateur spectateur actif), le troisième implique (utilisateur acteur).
L’image est un printscreen en soi, la vidéo un mouvement (elle ne mérite pas l’affront du figé), le web est un outil et pour s’exprimer il doit être pris en main (imaginez un magasin d’outillages où il serait défendu de toucher les marteaux, clous et autres pinceaux, bien protégés par une vitre) ; c’est une question d’approche à l’ergonomie, à sa facilité d’utilisation et l’accès aux informations. Un site web EST un outil.
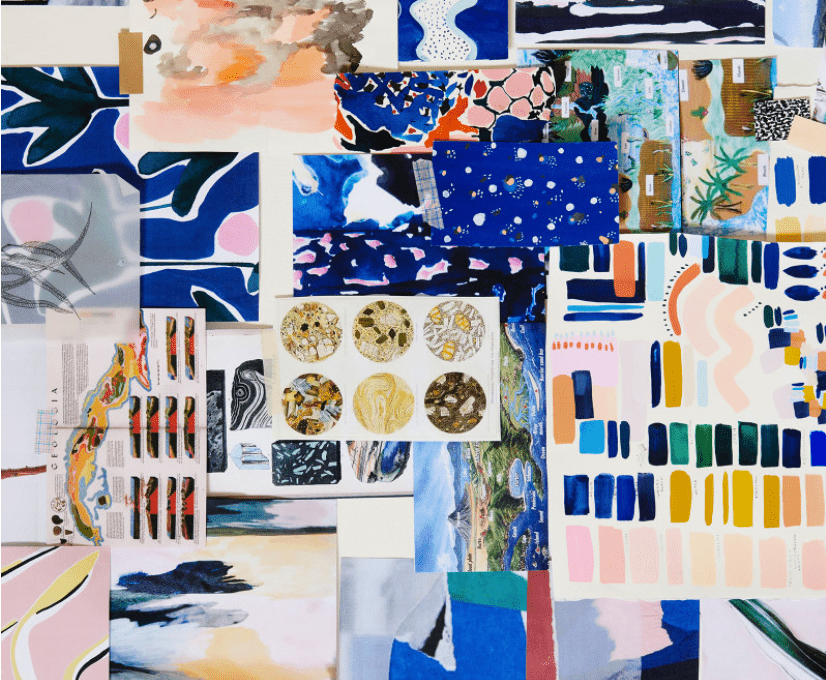
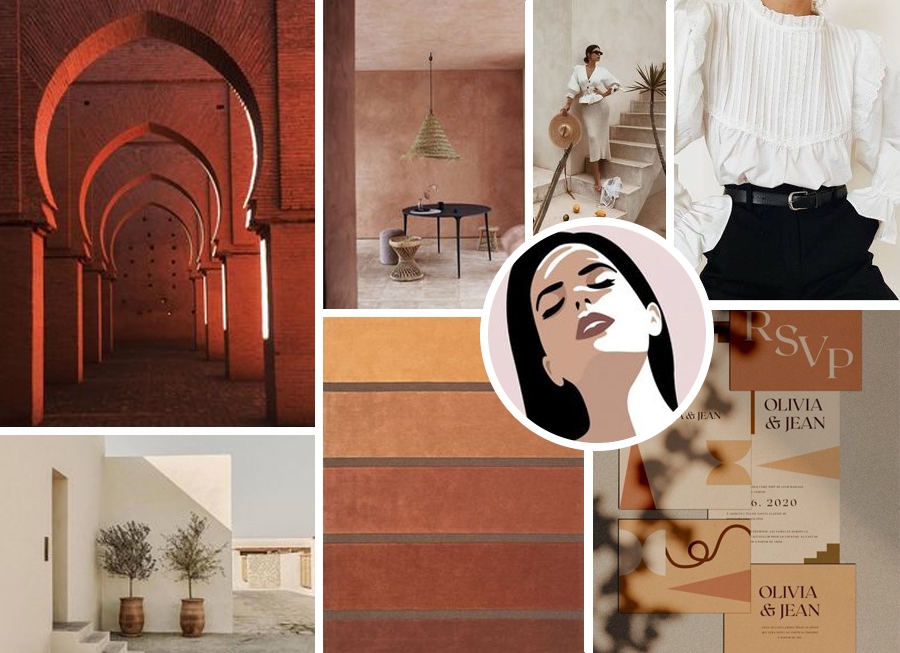
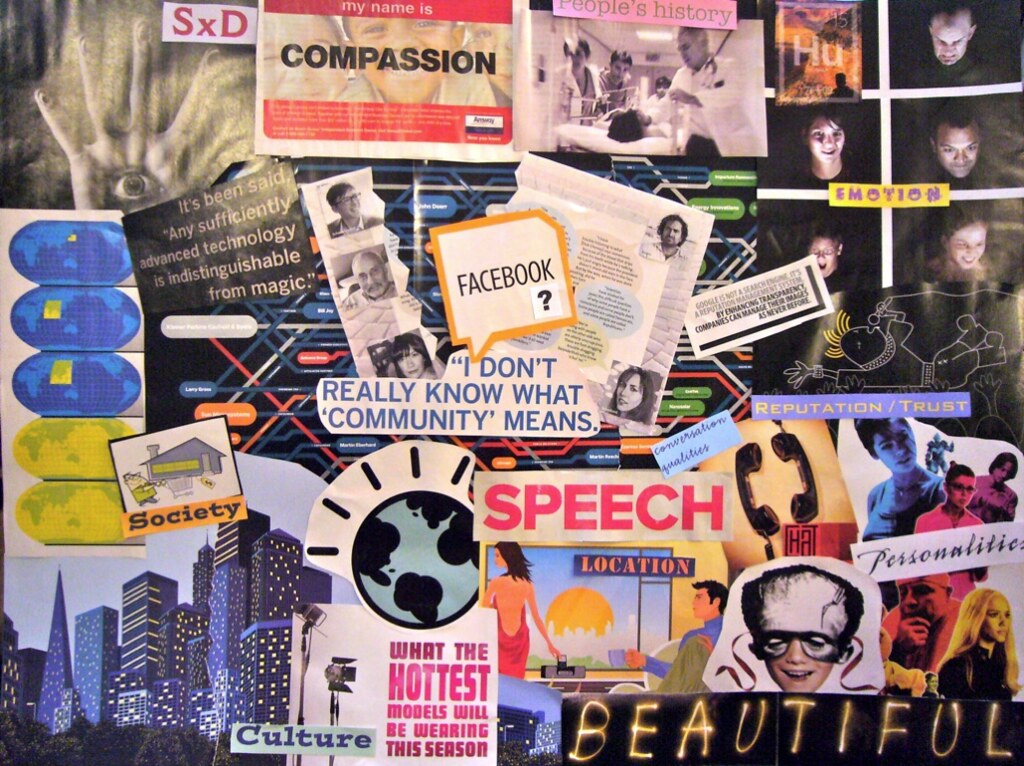
Pour présenter un site créez des moodboards, placez des extraits de couleurs, des images qui en disent long sur une idée, tapez un texte, utilisez les bons mots, filmez-vous et racontez votre site ou recensez votre vidéo (pas trop s’il vous plaît, gardez le suspens) et mettez des liens en dernier recours.
On utilise le printscreen uniquement si le printscreen respecte les règles qu’on exige d’une image, car l’impact visuel a ses propres algorithmes : composition, hiérarchie, force, message clair et direct, autrement vous publierez de l’air, du vide.
Le vide est nécessaire dans l’ensemble d’un projet multimédia dynamique, mais on parle bien d’ensemble car il est redistribué différemment que sur une image statique (pensez au phénomène séduisant et courant des parallaxes sur le web ou les travellings, transitions et silences dans les films et autres vidéos). Un site web est une expérience qui mérite d’être vécue, alors si vous estimez que votre projet web est bon … trouvez le moyen de pousser vos interlocuteurs vers l’expérience, rendez-les acteurs de votre projet, donnez leur envie de le voir, l’utiliser et pas juste l’entrevoir. C’est une chance qu’ils méritent.
Gabriele Chirienti